Sulution for the fastest Magento theme development.
As we all are known – edititng css for Magento is very slow, need compile Less-CSS files and take a lot of time.
Grunt will resolve slow CSS edit process. Small manual how to add and use Grunt for Magento Theme develeopment.
Magento 2 install grunt
Install Grunt for Magento server
Following example for Docker image php:8.1-fpm-alpine3.14
To file php/Dockerfile – add followng instructions:
RUN apk add nodejs
RUN apk add npm
RUN npm install -g grunt-cli yarn
RUN apk add chromium
RUN apk add --no-cache chromium --repository=http://dl-cdn.alpinelinux.org/alpine/v3.10/mainAnd run Docker for install.
Start Docker Magento project.
Open PHP container.
Grunt setup inside Magento PHP cotainer
Run cli command
npm install -g grunt-cliCreate files for grunt and install dependencies
cd <magento_root>
cp package.json.sample package.json &&\
cp Gruntfile.js.sample Gruntfile.js &&\
cp grunt-config.json.sample grunt-config.json &&\
npm updatePrepare config
Create local-themes.js in the dev/tools/grunt/configs directory
cp dev/tools/grunt/configs/themes.js dev/tools/grunt/configs/local-themes.jsAdd theme that will edited to the newly created local-themes.js file
'm-t': {
area: 'frontend',
name: 'My/newtheme',
locale: 'en_US',
files: [
'css/default',
'css/checkout',
'css/email',
'css/email-inline'
],
dsl: 'less'
},Take a look on files settings – here instruction which files will compile.
Optionally, enable inline source maps in dev/tools/grunt/configs/less.js
Look on var lessOptions
and add option:
sourceMapFileInline: 'true'Wiil looks like:
options: {
sourceMap: true,
strictImports: false,
sourceMapRootpath: '/',
sourceMapFileInline: 'true',
dumpLineNumbers: false,
ieCompat: false
},So settings is DONE.
How to use grunt in Magento 2
Open CLI and run following commands:
grunt clean:m-t && grunt exec:m-t && grunt less:m-t && grunt watch:m-tTake a look: m-t this added before to local-themes.js
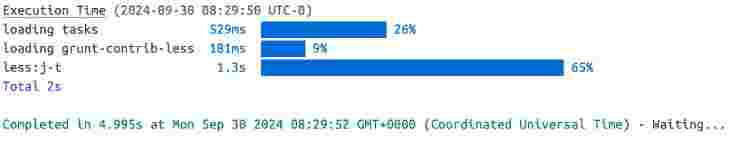
After run (can take few seconds), will output like:
So, now can edit CSS-less file and add changes to any CSS-class, will output like this:
Open Magento site page in Browser and see that changes to CSS are applied.
Magento 2 Grunt use
- If CSS-styles in browser not updated – try Refresh the page
- if added changes to Layout XML/PHTML files try cli-commanrs: bin/magento setup:upgrade and after grunt commands
So, Grunt for Magento theme works.
Links:
https://developer.adobe.com/commerce/frontend-core/guide/css/debug/